3 Squarespace CSS Codes Every Website Needs
Simple Squarespace CSS Coding Every Website Needs
Creating a Squarespace website that doesn’t look like a template design can often just involve a small bit of coding to make all the difference. Here are the quick codes I typically add to all websites as a starting point to a customised website design.
How to Add CSS code to a Squarespace 7.0 Website:
Click on your Home Menu > Click Design > Click Custom CSS
Before adding any new code I like to put a title so I know what’s being added and that way it’s easy to find if I need to update or remove. In order to add I pop "// title //” i.e //Update Heading 1 Font//
Putting the text in “//” means that it won’t be read as code so won’t effect anything.
Disable Hyphenation
Hyphenation is when you get to the right hand side of your sentence before it drops to the next line and rather than a word moving to the next line it hyphens it instead which is a default setting in Squarespace but looks messy e.g
“Squarespace is a website platform that supp-
orts service “
Disable hyphenation Code:
// Disable Hyphenation // p, h1, h2, h3, { -webkit-hyphens: manual !important; -moz-hyphens: manual !important; -ms-hyphens: manual !important; hyphens: manual !important; }Adding a custom font into Squarespace
Squarespace has a great selection of fonts to choose from and you can also connect with Adobe Typekit and Google fonts but more often than not you want to add a custom font from your branding etc.
Font File Types to Upload:
“WOFF”
“WOFF2”
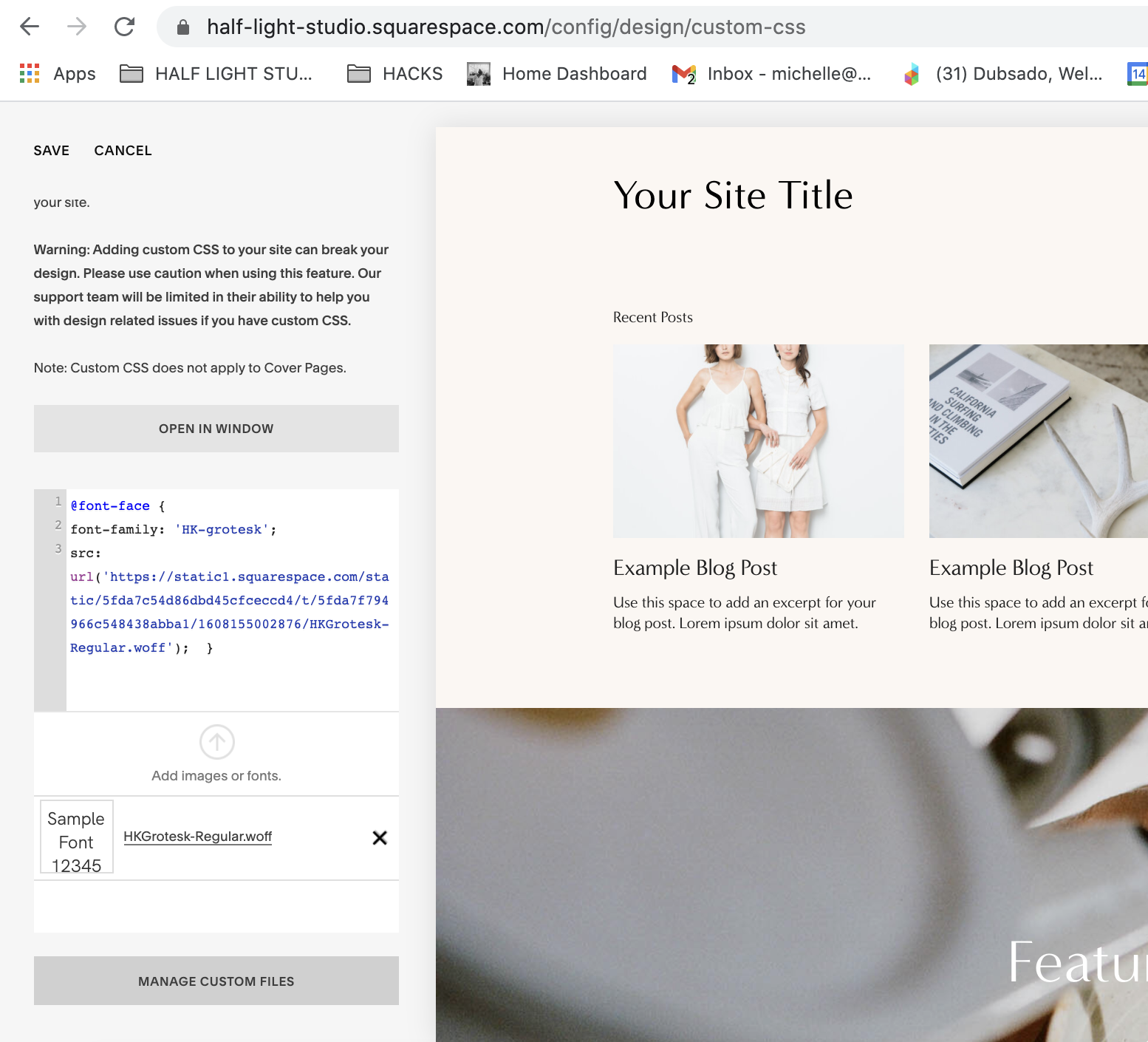
Step 1: Upload Font
Click on your Home Menu > Click Design > Click Custom CSS
Scroll down till you see “Manage Custom Files”
Upload your WOFF or WOFF 2 font
Step 2: Add Code
Add the below Code to the main section
//Custom Heading 2 H2 Fonts//
@font-face {
font-family: 'NAME';
src: url('FONT URL'); }Under “Name” you will add the name of the font e.g HK-Grotesk”
Highlight ‘FONT URL” click delete and then click on the link in the manage files section to add the file URL.
Step 3: Apply the font to the heading style you want e.g Heading1, Heading 2 etc
Below the above code you want to add this to then direct that uploaded font to the correct heading:
h2 { font-family: 'NAME'; } In this example we are updating heading 2 to the new font
Final Code
@font-face {
font-family: 'NAME';
src: url('FONT URL'); }h2 { font-family: 'NAME'; } Example:
@font-face {
font-family: 'HK-grotesk';
src: url('https://static1.squarespace.com/static/5fda7c54d86dbd45cfceccd4/t/5fda7f794966c548438abba1/1608155002876/HKGrotesk-Regular.woff'); }
h2 { font-family: 'HK-grotesk'; }
Changing a Squarespace background colour
So often you have an index section and you want to update the background colour - here is a simple way to update to your brand colours:
CODE - add the below to your Custom CSS section
//change background featured homepage// #PAGEURLSLUG { background-color: #ECE4D4; }Update the #ECE4D4 to the #HEX colour code of your choice (Click here to browse colour codes)
In order to find the PAGEURLSLUG click on the Pages Tab from home screen> click the cogwheel on the page you want to apply (even in an index page) and select the URL SLUG (This is the name you enter)
E.g to change the blog page background in our example to pink it would be
#blog { background-color: #FBB9F9; }Here you have some quick examples of how you can customise your Squarespace website with custom fonts, different background colours and disabling hyphenation. using Custom CSS code.